|
Помогите настроить теги к материалу!
| |
| BuHHuPo0h | Дата: Понедельник, 14.03.2011, 20:11 | Сообщение # 1 |
|
Опытный пользователь
Группа: Пользователи
Сообщений: 26
Статус: Offline
| После добавления материала на сайт по мимо отоброжения "категории" материала должны отображаться теги (тег) к нему. Прочитал где-то в Google, что, что бы настроить теги нужно в панели управления в категории информеры, создать этот самый Информер. Я так и сделал... Создал информер, потом поместил в блок где желал видеть теги Код информера и у меня отображались теги, но теги отображались с датой, временем добавления материала, да + ко всему в название тега входило все название самого материала( Например: Моя профессия менеджер офиса продаж ). На многих сайтах видел в колонке теги название тега, например: Менеджер, а когда жмешь на этот тег, то открываеться уже непосредственно весь материал по тегу менеджер, например: менеджер логистики или менеджер офиса и т.д Так вот я хотел бы сделать так, чтобы в блоке "облако тегов" отображалось название, например: менеджер и после клика на этот тег уже отрывался весь материал по этой теме, а не так что в тегах была дата, время добавления и все название материала, которое добавил...
HelloHappy.ru - хороший сайт и форум обо всем
|
| |
| |
| S1lenT | Дата: Среда, 16.03.2011, 10:56 | Сообщение # 2 |
 Admin
Группа: Администраторы
Сообщений: 69
Статус: Offline
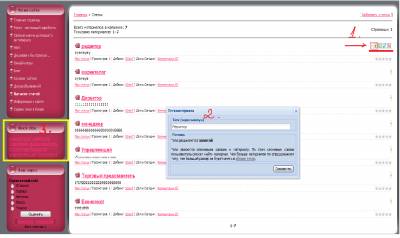
| Если честно я раньше не сталкивался с проблемой "облако тегов" (не было нужды). Но попробовал создать, дабы помочь Вам. Вот что у меня вышло: скрин1
 Значит как Вы видите я сделал его не через информеры, а просто при добавлении материала задавал нужный мне тег, после чего он автоматом появляется в блоке "облако тегов". На один и тот же материал можно создать несколько тегов (синонимы), в свою очередь это будет как бы категории, и при нажатии на тег откроются ваканции, где совпадают эти теги. Если Вы при добавлении материала не задали ключевые теги, то добавить их можно как указано на скрин1:
Заходите в "Каталог статей", "Каталог файлов" и т.п. где нажимаете на кнопку "Открыть" справа от материала (может быть в виде стрелочки), после чего нажимаете крайнюю левую кнопку "Теги материала" (скрин1 п.1) , добавляете нужный вам тег и сохраняете (п.2) после этого можете обновить страничку, заданные теги должны появиться в блоке с тегами (п.3) Блок с тегами я добавил следующим образом:
1.Включил режим редактора страниц "Конструктор" (админ панель)
2. Добавить блок+
3. В этот блок добавляем облако тегов ("Blog & News" -> "Облако тегов")
4. Сохранить изменения (админ панель)
Возможно есть и другие способы добавления, но я повторюсь, ранее не сталкивался с "Облако тегов". =))
|
| |
| |
| BuHHuPo0h | Дата: Среда, 16.03.2011, 20:47 | Сообщение # 3 |
|
Опытный пользователь
Группа: Пользователи
Сообщений: 26
Статус: Offline
| Спасибо все получилось! Теги работают точно так, как я и хотел чтобы они работали. Конечно еще не совсем до конца разобрался, но суть понял  И зачем я в информере все делал?) Все оказалось на много проще) Еще раз спасибо вам за совет и за ваш сайт! И зачем я в информере все делал?) Все оказалось на много проще) Еще раз спасибо вам за совет и за ваш сайт!  Добавлено (16.03.2011, 20:47)
---------------------------------------------
Только вот еще что!) Почему-то, чем больше материала по 1 тегу, тем он становится жирнее и начинает расползаться, что очень некрасиво смотрится, как можно сделать так, чтобы тег не расползался в размере от кол-ва материала по этому тегу? http://profession.at.ua/ вот посмотрите в блоке "Облако тегов"
HelloHappy.ru - хороший сайт и форум обо всем
Сообщение отредактировал BuHHuPo0h - Среда, 16.03.2011, 20:28 |
| |
| |
| S1lenT | Дата: Четверг, 17.03.2011, 13:21 | Сообщение # 4 |
 Admin
Группа: Администраторы
Сообщений: 69
Статус: Offline
| Значит смотрите что нужно сделать:
1. Заходим в меню "Управление дизайном"
2. Переходим в меню редактора "Таблица стилей (CSS)"
3. Помещаем CSS код в Таблицу стилей:
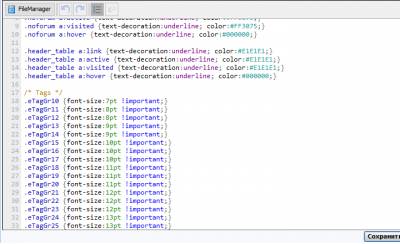
 Вот данный код:
/* Tags */
.eTagGr10 {font-size:7pt !important;}
.eTagGr11 {font-size:8pt !important;}
.eTagGr12 {font-size:8pt !important;}
.eTagGr13 {font-size:9pt !important;}
.eTagGr14 {font-size:9pt !important;}
.eTagGr15 {font-size:10pt !important;}
.eTagGr16 {font-size:10pt !important;}
.eTagGr17 {font-size:10pt !important;}
.eTagGr18 {font-size:11pt !important;}
.eTagGr19 {font-size:11pt !important;}
.eTagGr20 {font-size:11pt !important;}
.eTagGr21 {font-size:12pt !important;}
.eTagGr22 {font-size:12pt !important;}
.eTagGr23 {font-size:12pt !important;}
.eTagGr24 {font-size:13pt !important;}
.eTagGr25 {font-size:13pt !important;}
.eTagGr26 {font-size:13pt !important;}
.eTagGr27 {font-size:14pt !important;}
.eTagGr28 {font-size:14pt !important;}
.eTagGr29 {font-size:14pt !important;}
.eTagGr30 {font-size:14pt !important;}
a.etag:link,a.etag:visited {text-decoration: none;color: #cccccc;}
a.etag:hover,a.etag:active {text-decoration: none;color: #ffffff;}
/* ---- */ Здесь можно уже по своему усмотрению задавать шрифты тегов изменяя параметры font-size:**pt
|
| |
| |
| BuHHuPo0h | Дата: Четверг, 17.03.2011, 16:05 | Сообщение # 5 |
|
Опытный пользователь
Группа: Пользователи
Сообщений: 26
Статус: Offline
| Очень интересно получилось! Теги больше нерасползаются и я сам задаю им желаемый размер. Хотел бы немного уточнить по этому коду: 1- этот код как я понял расчитан на кол-во 30-ти тегов, как сделать чтобы было доступно больше? Можно ли самому дописать код, например: .eTagGr31 {font-size:10pt !important;} . Или нельзя так делать? 2-скажите пожалуйсто за что именно отвечают 2-е последние строки тега?
a.etag:link,a.etag:visited {text-decoration: none;color: #cccccc;}
a.etag:hover,a.etag:active {text-decoration: none;color: #ffffff;}
Я так понимаю за цвет, но как тогда изменить его? Просто мои теги конечно же преобрели желаемый размер, который был мне нужен, но стали серового, слабо заметного цвета.
И последнее что хотелось бы узнать, как сделать так, например: чтобы тег при наведении на него курсором мыши, не исчезал, а например подчеркивался линеей, ну или еше как-нибудь выделялся, но не исчезал!
HelloHappy.ru - хороший сайт и форум обо всем
Сообщение отредактировал BuHHuPo0h - Четверг, 17.03.2011, 16:13 |
| |
| |
| S1lenT | Дата: Четверг, 17.03.2011, 17:09 | Сообщение # 6 |
 Admin
Группа: Администраторы
Сообщений: 69
Статус: Offline
| 1 - Это не лимит тегов. Это код популярности тега, то есть количество его повторов, чем больше повторов на один тег, тем больше размер шрифта он будет иметь в облаке тегов. Код можно укоротить убрав ненужные шрифты (например .eTagGr30 {font-size:14pt !important;}, если вы не хотите чтоб в облаке был тег с размером шрифта 14) также можно добавить свои параметры как в вашем примере .eTagGr31 {font-size:10pt !important;}. Еще можно оставить все теги одним размером изменив, везде font-size:**pt желаемым размером шрифта. 2.
Да, эти две строчки отвечают за цвет текста:
a.etag:link,a.etag:visited {text-decoration: none;color: #cccccc;} - это цвет по умолчанию, то есть когда тег не активен (курсор мыши не наведен)
a.etag:hover,a.etag:active {text-decoration: none;color: #ffffff;} - тег меняет цвет, при наведении на него курсор мыши. В вашем случае тег не пропадает, а при наведении стает активным, (по умолчанию в коде активный цвет - белый) в сочетании с вашим дизайном он просто сливается, и кажется будто он пропадает)) Подобрать код цвета под ваш дизайн можно здесь http://chatpages.ru/chat/color/color.html после чего в строке {text-decoration: none;color: #cccccc;} заменить #cccccc на выбраный вами код, аналогично и со второй строчкой. 
|
| |
| |
| BuHHuPo0h | Дата: Четверг, 17.03.2011, 19:04 | Сообщение # 7 |
|
Опытный пользователь
Группа: Пользователи
Сообщений: 26
Статус: Offline
| Отлично! Изменил в HTML коде размер шрифтов и вставил нужные цвета отображения. Все работает в лучшем виде! По тегам более вопросов не имею!  Спасибо вам Спасибо вам 
HelloHappy.ru - хороший сайт и форум обо всем
|
| |
| |
| S1lenT | Дата: Четверг, 17.03.2011, 19:40 | Сообщение # 8 |
 Admin
Группа: Администраторы
Сообщений: 69
Статус: Offline
| Не за что) 
|
| |
| |
|

INTRABOTKA © 2024
 |
|

 Главная
Главная  Помогите настроить теги к материалу! - Форум
Помогите настроить теги к материалу! - Форум  Регистрация
Регистрация  Вход
Вход


